Vous jouez sur Call of Mario: Deathduty Battleyard sur votre PC de jeu parfait. Vous regardez un magnifique moniteur 4K ultra-large, admirant les paysages magnifiques et les détails complexes. Vous êtes-vous déjà demandé comment ces graphiques étaient arrivés là? Curieux de savoir ce que le jeu a créé pour votre PC?
Bienvenue dans notre jeu de rendu 101 en 3D: guide du débutant sur la création d'un cadre de base de la qualité du jeu.
Chaque année, des centaines de nouveaux jeux sont commercialisés dans le monde entier – certains sont conçus pour les téléphones portables, d'autres pour les consoles, d'autres pour les PC. La gamme de formats et de genres abordés est tout aussi complète, mais les développeurs de jeux en explorent peut-être plus que tout autre: la 3D. La première de son genre est quelque peu ouverte au débat et une analyse rapide de la base de données Guinness World Records fournit diverses réponses. Knight Lore by Ultimate, lancé en 1984, était un bon débutant, mais les images créées dans ce jeu étaient à proprement parler en 2D – aucune partie des informations utilisées n’est jamais réellement en 3 dimensions.
Donc, si nous voulons comprendre comment un jeu 3D d'aujourd'hui crée ses images, nous avons besoin d'un exemple de départ différent: Winning Run by Namco, autour de 1988. C'était peut-être le premier du genre à tout élaborer en 3 dimensions à partir du commencer, en utilisant des techniques qui ne sont pas à un million de kilomètres de ce qui se passe maintenant. Bien sûr, tous les jeux de plus de 30 ans ne seront pas vraiment les mêmes que, disons, la F1 2018 de Codemaster, mais le schéma de base consistant à tout faire n’est pas très différent.

Dans cet article, nous allons décrire le processus utilisé par un jeu 3D pour produire une image de base à afficher sur un moniteur ou un téléviseur. Nous allons commencer avec le résultat final et nous demander: «qu'est-ce que je regarde?"
À partir de là, nous analyserons chaque étape effectuée pour obtenir la photo que nous voyons. En cours de route, nous aborderons des aspects intéressants tels que les sommets et les pixels, les textures et les passes, les tampons et les ombres, ainsi que les logiciels et les instructions. Nous verrons également où la carte graphique s’intègre dans tout cela et pourquoi elle est nécessaire. Avec cette 101, vous allez regarder vos jeux et votre PC sous un jour nouveau et apprécier ces graphismes avec un peu plus d'admiration.
Aspects d'un cadre: pixels et couleurs
Commençons par un jeu en 3D. Nous avons donc quelque chose à commencer, et sans aucune raison autre que c’est probablement le jeu le plus digne de tous les temps, nous utiliserons la version 2007 de Crytek, Crysis. Dans l'image ci-dessous, nous regardons une photo du moniteur affichant le jeu.

Cette image est généralement appelée un Cadre, mais c’est quoi au juste? Eh bien, en utilisant une caméra avec un objectif macro, plutôt qu'une capture d'écran dans le jeu, nous pouvons faire une tache de CSI: et demander à quelqu'un l'améliore!

Malheureusement, les reflets de l’écran et l’éclairage d’arrière-plan gênent le détail de l’image, mais si nous l’améliorons un peu plus …

Nous pouvons voir que le cadre sur le moniteur est composé d’une grille d’éléments colorés individuellement et si nous avons l’air très proche, les blocs eux-mêmes sont construits à partir de 3 bits plus petits. Chaque triplet est appelé un pixel (raccourci pour élément d'image) et la majorité des moniteurs les peignent en utilisant trois couleurs: rouge, vert et bleu (ou RVB). Pour chaque nouvelle image affichée par le moniteur, une liste de milliers, sinon de millions, de valeurs RVB doit être élaborée et stockée dans une partie de la mémoire à laquelle le moniteur peut accéder. Ces blocs de mémoire sont appelés tampons, naturellement, le moniteur reçoit le contenu de quelque chose connu sous le nom de tampon d'image.
C’est en fait le point de départ avec lequel nous commençons, nous devons donc nous diriger vers le début et suivre le processus pour y parvenir. Le nom le rendu est souvent utilisé pour décrire cela, mais la réalité est qu’il s’agit d’une longue liste d’étapes liées mais distinctes, assez différentes les unes des autres, en termes de ce qui se passe. Pensez-y comme si vous étiez un chef et que vous préparez un repas digne d'un restaurant étoilé au guide Michelin: le résultat final est une assiette de plats savoureux, mais il reste encore beaucoup à faire avant de pouvoir vous installer. Et comme pour la cuisine, les besoins en rendu certains ingrédients de base.
Les blocs de construction nécessaires: modèles et textures
Les blocs de construction fondamentaux de tout jeu 3D sont les éléments visuels qui peupleront le monde à reproduire. Les films, les émissions de télévision, les productions théâtrales, etc. ont tous besoin d'acteurs, de costumes, d'accessoires, de toiles de fond, de lumières, la liste est plutôt longue. Les jeux 3D ne sont pas différents et tout ce qui est vu dans un cadre généré aura été conçu par des artistes et des modélisateurs. Pour vous aider à visualiser ceci, passons à l’ancienne école et jetons un coup d’œil à un modèle de Quake II d’id Software:

Lancé il y a plus de 20 ans, Quake II a été un tour de force technologique, même s’il est juste de dire que, comme dans tout jeu en 3D vieux de deux décennies, les modèles ont l’air plutôt bloque. Mais cela nous permet de voir plus facilement de quoi cet actif est fait.

Dans la première image, nous pouvons voir que le type en morceaux est construit à partir de triangles connectés – les coins de chacun sont appelés sommets ou le sommet pour l'un d'entre eux. Chaque sommet agit comme un point dans l’espace, il aura donc au moins 3 nombres pour le décrire, à savoir: x, y, coordonnées z. Cependant, un jeu 3D a besoin de plus que cela, et chaque sommet aura des valeurs supplémentaires, telles que la couleur du sommet, la direction dans laquelle il est dirigé (oui, les points ne peuvent pas réellement faire face nulle part … roulez avec! ), comme il est brillant, qu’il soit translucide ou non, etc.

Un ensemble spécifique de valeurs que les sommets ont toujours sont à voir avec cartes de texture. Il s’agit d’une image des "vêtements" que le modèle doit porter, mais comme il s’agit d’une image plate, la carte doit contenir une vue de toutes les directions possibles dans lesquelles nous pourrons regarder le modèle. Dans notre exemple de Quake II, nous pouvons voir que c'est juste une approche assez basique: avant, arrière et côtés (des bras). Un jeu 3D moderne comportera en fait de nombreuses cartes de texture pour les modèles, chacune contenant beaucoup de détails, sans espace vide perdu en elles; Certaines cartes ne ressemblent pas à des matériaux ou à des fonctionnalités, mais fournissent plutôt des informations sur la manière dont la lumière va rebondir sur la surface. Chaque sommet aura un ensemble de coordonnées dans la carte de texture associée au modèle, de sorte qu'il puisse être «assemblé» sur le sommet – cela signifie que si le sommet est déplacé, la texture se déplace avec elle.
Ainsi, dans un monde de rendu 3D, tout ce qui sera vu commencera par une collection de sommets et de cartes de texture. Ils sont rassemblés dans des mémoires tampons qui se lient entre elles – un vertex buffer contient les informations sur les sommets; un tampon d'index nous dit comment les sommets se connectent pour former des formes; une tampon de ressources contient les textures et les portions de mémoire réservées pour être utilisées ultérieurement dans le processus de rendu; une tampon de commande la liste des instructions pour savoir quoi faire avec tout cela.
Tout cela constitue le cadre requis qui sera utilisé pour créer la grille finale de pixels colorés. Pour certains jeux, cela peut représenter une énorme quantité de données car il serait très lent de recréer les tampons pour chaque nouvelle image. Les jeux stockent toutes les informations nécessaires pour former le monde entier potentiellement visible, dans des mémoires tampons ou suffisamment pour couvrir un large éventail de vues, puis les mettent à jour si nécessaire. Par exemple, un jeu de course comme F1 2018 aura tout dans une grande collection de mémoires tampons, tandis qu'un jeu en monde ouvert, tel que Skyrim de Bethesda, déplacera des données dans les mémoires tampons, à mesure que la caméra se déplacera à travers le monde.
Décrire la scène: la phase vertex
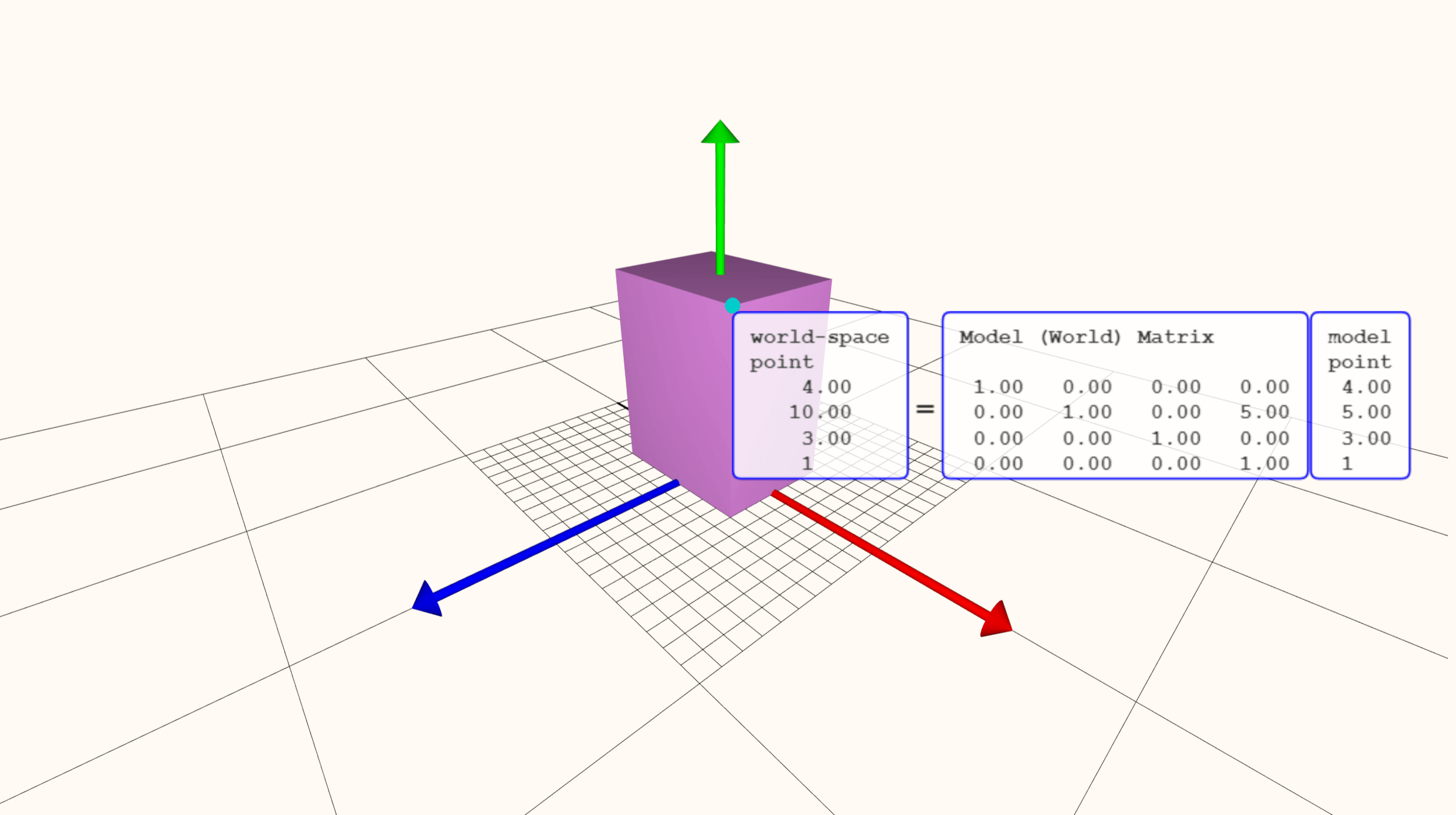
Avec toutes les informations visuelles à portée de main, un jeu commencera alors le processus pour les afficher visuellement. Pour commencer, la scène commence par une position par défaut, avec des modèles, des lumières, etc., tous positionnés de manière basique. Il s’agit du cadre «zéro» – le point de départ des graphiques et n’est souvent pas affiché, mais simplement traité pour que tout se passe bien. Pour aider à démontrer ce qui se passe lors de la première étape du processus de rendu, nous allons utiliser un outil en ligne sur le site Web de rendu en temps réel. Ouvrons un «jeu» très basique: un cuboïde au sol.

Cette forme particulière contient 8 sommets, chacun étant décrit via une liste de nombres et constituant un modèle composé de 12 triangles. Un triangle ou même un objet entier est connu sous le nom de primitif. Lorsque ces primitives sont déplacées, pivotées et mises à l'échelle, les nombres sont exécutés dans une séquence d'opérations mathématiques et sont mis à jour en conséquence.

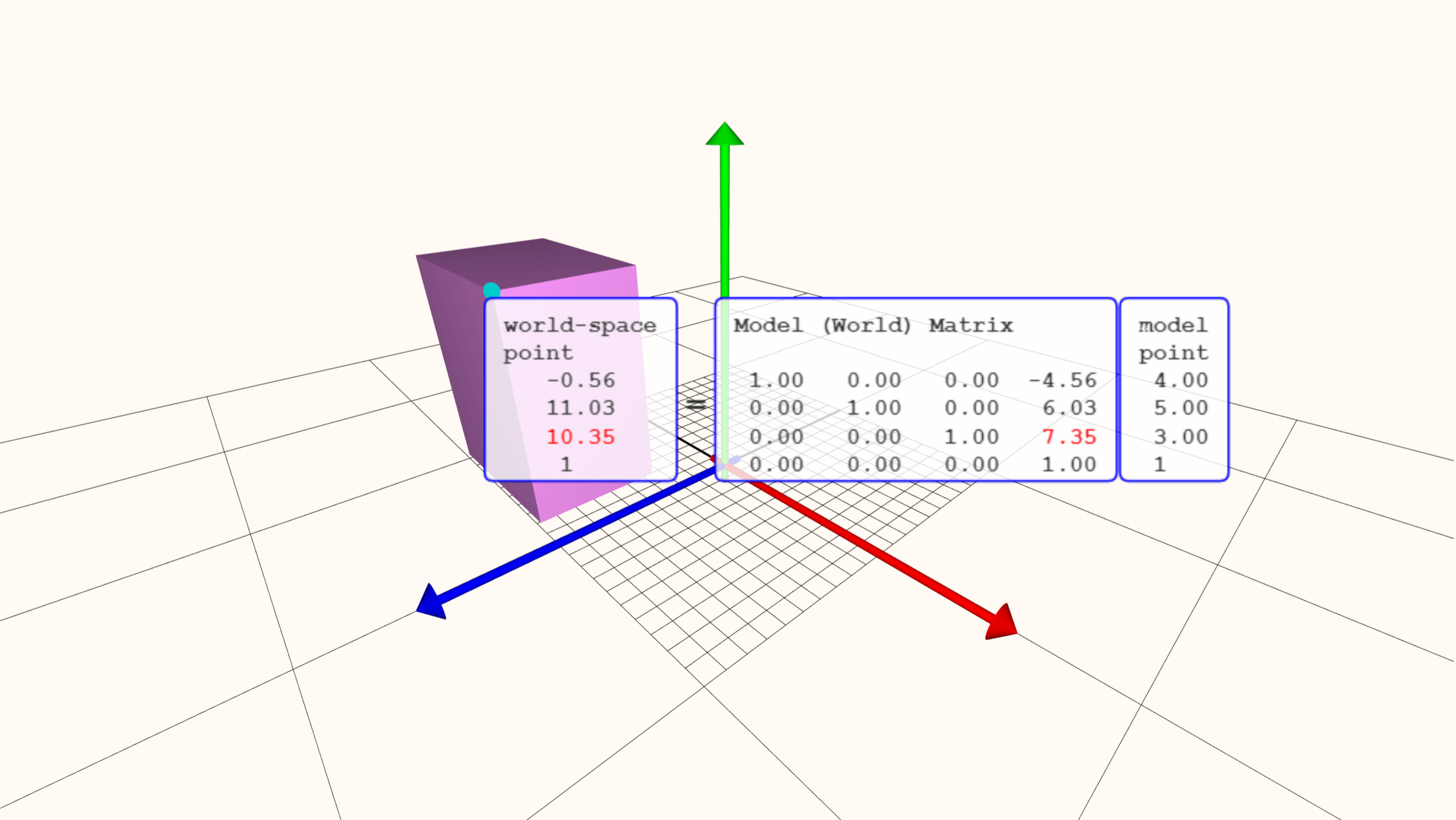
Notez que les numéros de points du modèle n’ont pas changé, mais uniquement les valeurs indiquant où il se trouve dans le monde. Cerner les calculs en cause dépasse le cadre de cet article 101, mais l’essentiel de ce processus réside dans le fait qu’il s’agit avant tout de tout déplacer de manière optimale. Ensuite, il est temps de colorer.

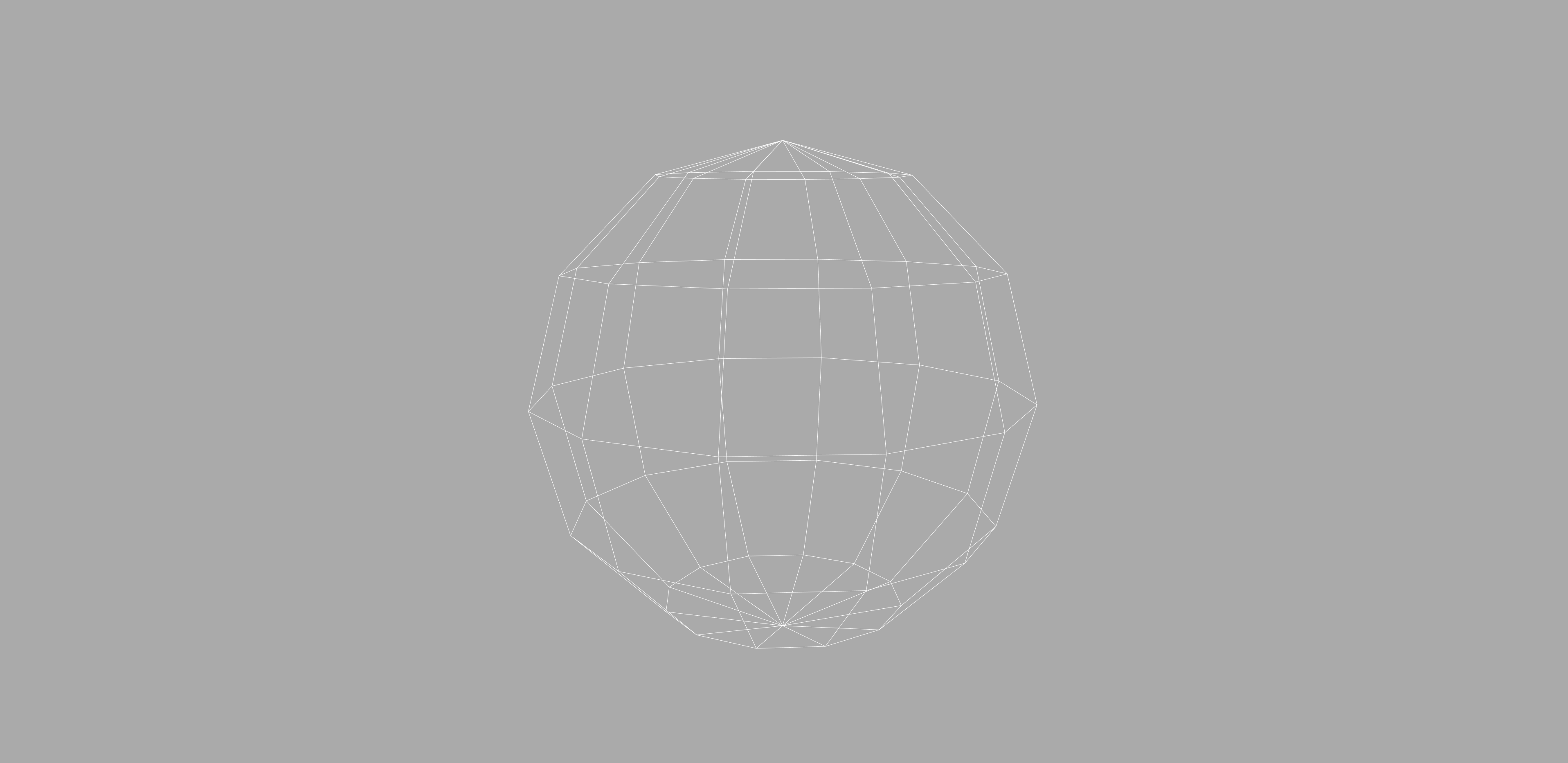
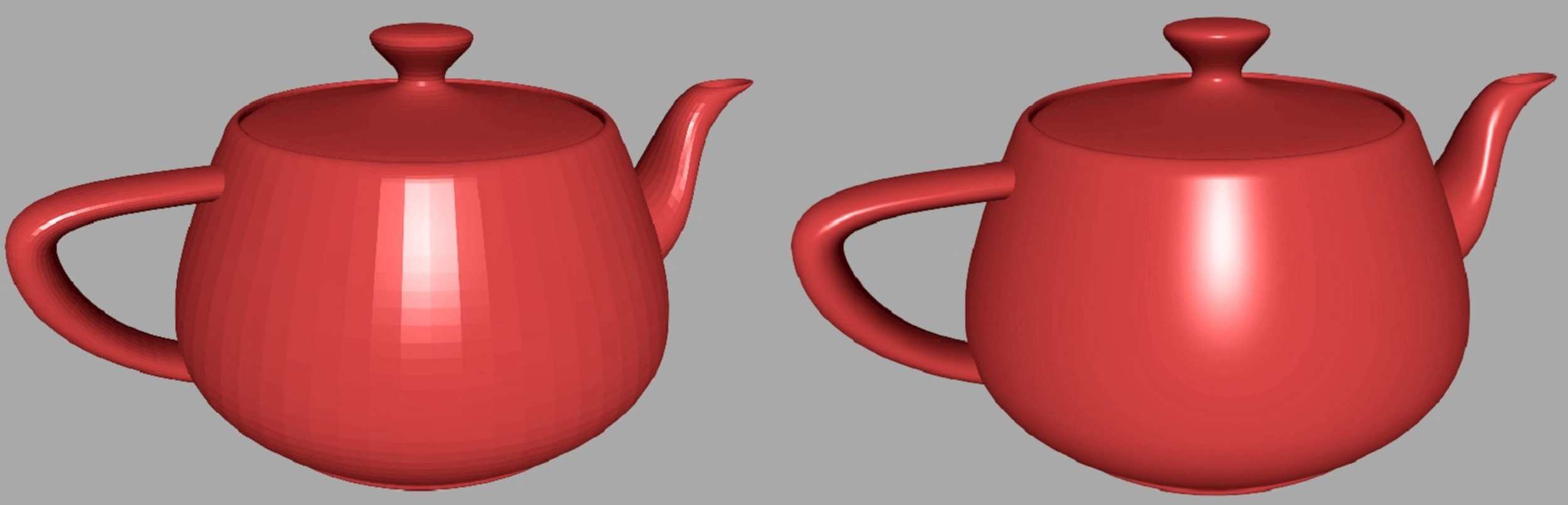
Utilisons un modèle différent, avec plus de 10 fois le nombre de sommets du cuboïde précédent. Le type le plus élémentaire de traitement de la couleur prend la couleur de chaque sommet et calcule ensuite comment la surface de surface change entre eux; c'est ce qu'on appelle interpolation.

Avoir plus de vertices dans un modèle permet non seulement d'avoir un actif plus réaliste, mais cela produit également de meilleurs résultats avec l'interpolation des couleurs.

Dans cette étape de la séquence de rendu, l'effet des lumières de la scène peut être exploré en détail; par exemple, comment les matériaux du modèle reflètent la lumière, peuvent être introduits. De tels calculs doivent prendre en compte la position et la direction de la caméra en train de regarder le monde, ainsi que la position et la direction des lumières.

Il existe toute une gamme de techniques mathématiques pouvant être utilisées ici; certains simples, d'autres très compliqués. Dans l'image ci-dessus, nous pouvons voir que le processus à droite produit des résultats plus jolis et plus réalistes, mais, comme on pouvait s'y attendre, cela prend plus de temps.
Il convient de noter à ce stade que nous examinons des objets avec un nombre de sommets faible par rapport à un jeu 3D de pointe. Revenez un peu en arrière dans cet article et examinez attentivement l'image de Crysis: il y a plus d'un million de triangles dans cette seule scène. Nous pouvons avoir une idée du nombre de triangles qui se déplacent dans un jeu moderne en utilisant le repère de Unigine’s Valley (téléchargement).

Chaque objet de cette image est modélisé par des sommets reliés entre eux, de sorte qu'ils créent des primitives constituées de triangles. Le repère nous permet d’exécuter un mode filaire qui oblige le programme à rendre les bords de chaque triangle avec une ligne blanche brillante.

Les arbres, les plantes, les roches, le sol, les montagnes – tous construits en triangles, et chacun d’entre eux a été calculé pour sa position, sa direction et sa couleur – tout en tenant compte de la position de la source de lumière, et la position et la direction de la caméra. Tous les changements apportés aux sommets doivent être répercutés dans le jeu, de sorte qu'il sache où tout se trouve pour le rendu de la prochaine image. cela se fait en mettant à jour le tampon de sommets.
Etonnamment, ce n’est pas la partie la plus difficile du processus de rendu et avec le bon matériel, tout est terminé en quelques millièmes de seconde! Sur la prochaine étape.
Perdre une dimension: Rastérisation
Une fois que tous les sommets ont été traités et que notre scène 3D est finalisée en ce qui concerne l'endroit où tout est supposé se trouver, le processus de rendu passe à une étape très importante. Jusqu'à présent, le jeu était véritablement en 3 dimensions, mais le cadre final ne l'était pas. Cela signifie qu'une série de modifications doit avoir lieu pour convertir le monde visualisé d'un espace 3D contenant des milliers de points connectés en un canevas 2D de pixels colorés distincts. . Pour la plupart des jeux, ce processus implique au moins deux étapes: projection d'espace d'écran et rastérisation.

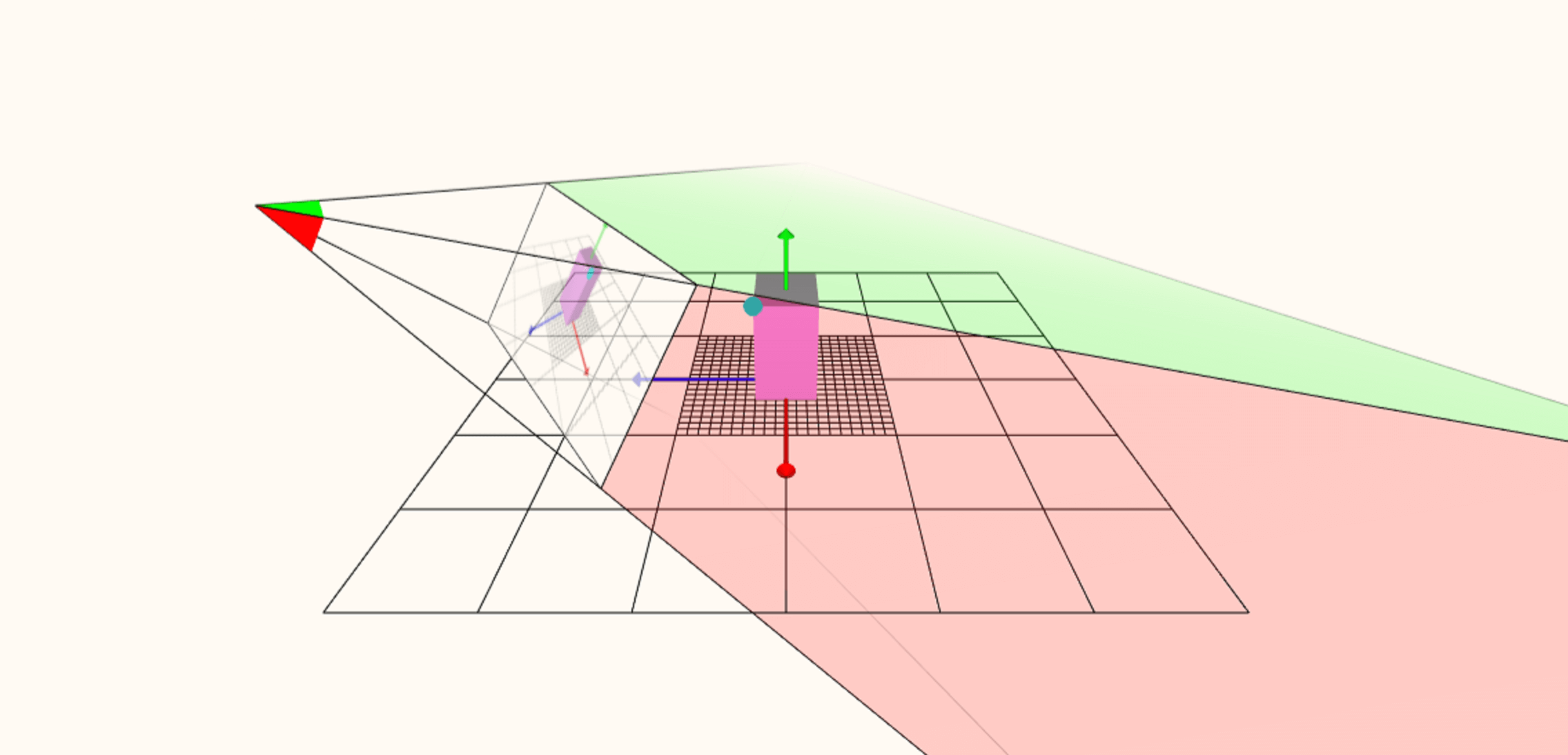
En utilisant à nouveau l'outil de rendu Web, nous pouvons le forcer à montrer comment le volume mondial est initialement transformé en une image à plat. La position de la caméra, visionnant la scène 3D, est à l'extrême gauche. les lignes prolongées à partir de ce point créent ce qu'on appelle un frustum (un peu comme une pyramide sur le côté) et tout ce qui est dans le tronc pourrait éventuellement apparaître dans le cadre final. Un peu dans le tronc est le fenêtre d'affichage – c’est essentiellement ce que le moniteur montrera, et toute une pile de mathématiques est utilisée pour projeter tout ce qui se trouve dans le tronc de cône sur la fenêtre, du point de vue de la caméra.
Bien que les graphiques de la fenêtre apparaissent en 2D, les données qu’il contient sont toujours en 3D et ces informations sont ensuite utilisées pour déterminer quelles primitives seront visibles ou se chevaucheront. Cela peut être étonnamment difficile à faire car un primitif peut créer une ombre dans le jeu qui peut être vue, même si le primitif ne le peut pas. La suppression des primitives s'appelle l'abattage et peut avoir un impact significatif sur la rapidité de rendu de l’ensemble du cadre. Une fois que tout est fait – tri des primitives visibles et non visibles, regroupement des triangles en dehors du tronc, etc. – la dernière étape de la 3D est fermée et le cadre devient complètement 2D par rastérisation.

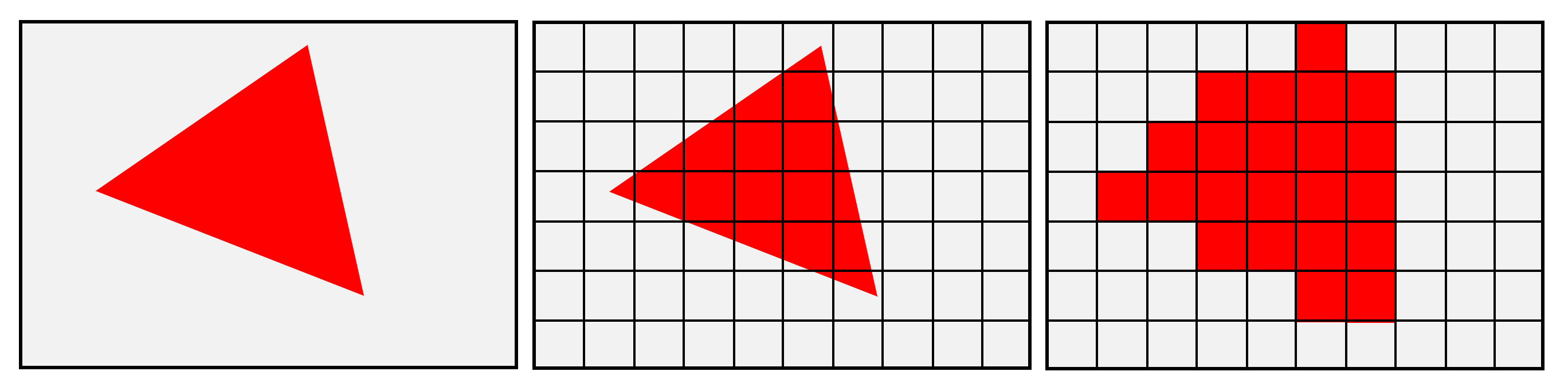
L'image ci-dessus montre un exemple très simple d'une image contenant une primitive. La grille créée par les pixels du cadre est comparée aux bords de la forme situés en dessous et, là où ils se chevauchent, un pixel est marqué pour traitement. Accorder le résultat final dans l'exemple présenté ne ressemble pas beaucoup au triangle d'origine, mais c'est parce que nous n'utilisons pas assez de pixels. Cela a abouti à un problème appelé aliasing, bien qu'il y ait beaucoup de façons de gérer cela. C’est pourquoi changer le résolution (le nombre total de pixels utilisés dans le cadre) d’un jeu a un impact énorme sur son apparence: non seulement les pixels représentent mieux la forme des primitives, mais ils réduisent l’impact des aliasing indésirables.
Une fois que cette partie de la séquence de rendu est terminée, vous passez à la grande: la coloration finale de tous les pixels du cadre.
Faites entrer les lumières: la scène de pixel
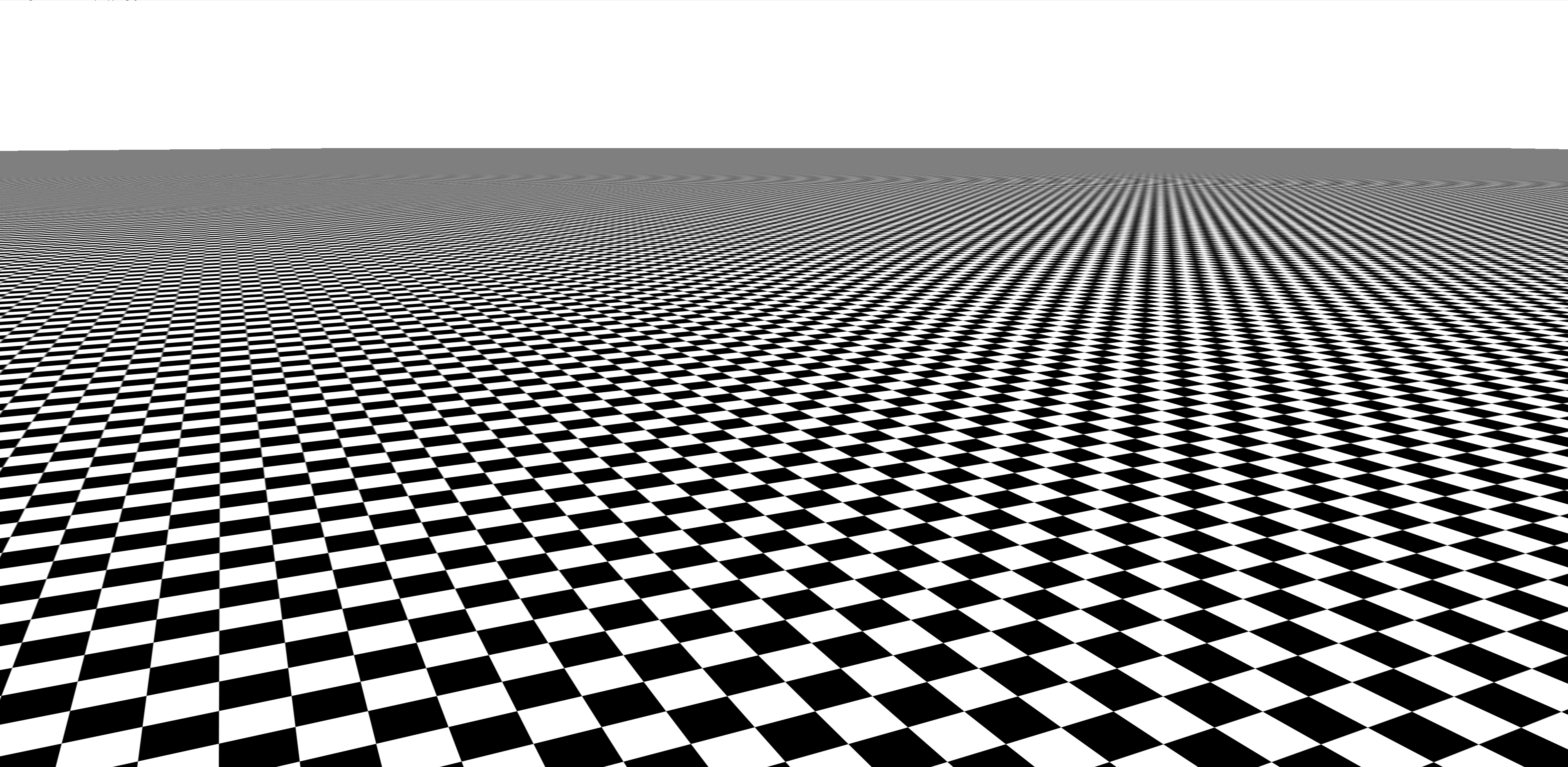
Nous en arrivons maintenant à la plus difficile de toutes les étapes de la chaîne de rendu. Il y a des années, ce n’était rien de plus que l’enveloppement des vêtements du modèle (alias les textures) sur les objets du monde, en utilisant les informations contenues dans les pixels (à l’origine des sommets). Le problème ici est que, bien que les textures et le cadre soient tous en 2D, le monde auquel ils étaient attachés a été tordu, déplacé et remodelé au stade du vertex. Pourtant, plus de maths sont utilisés pour expliquer cela, mais les résultats peuvent générer des problèmes étranges.

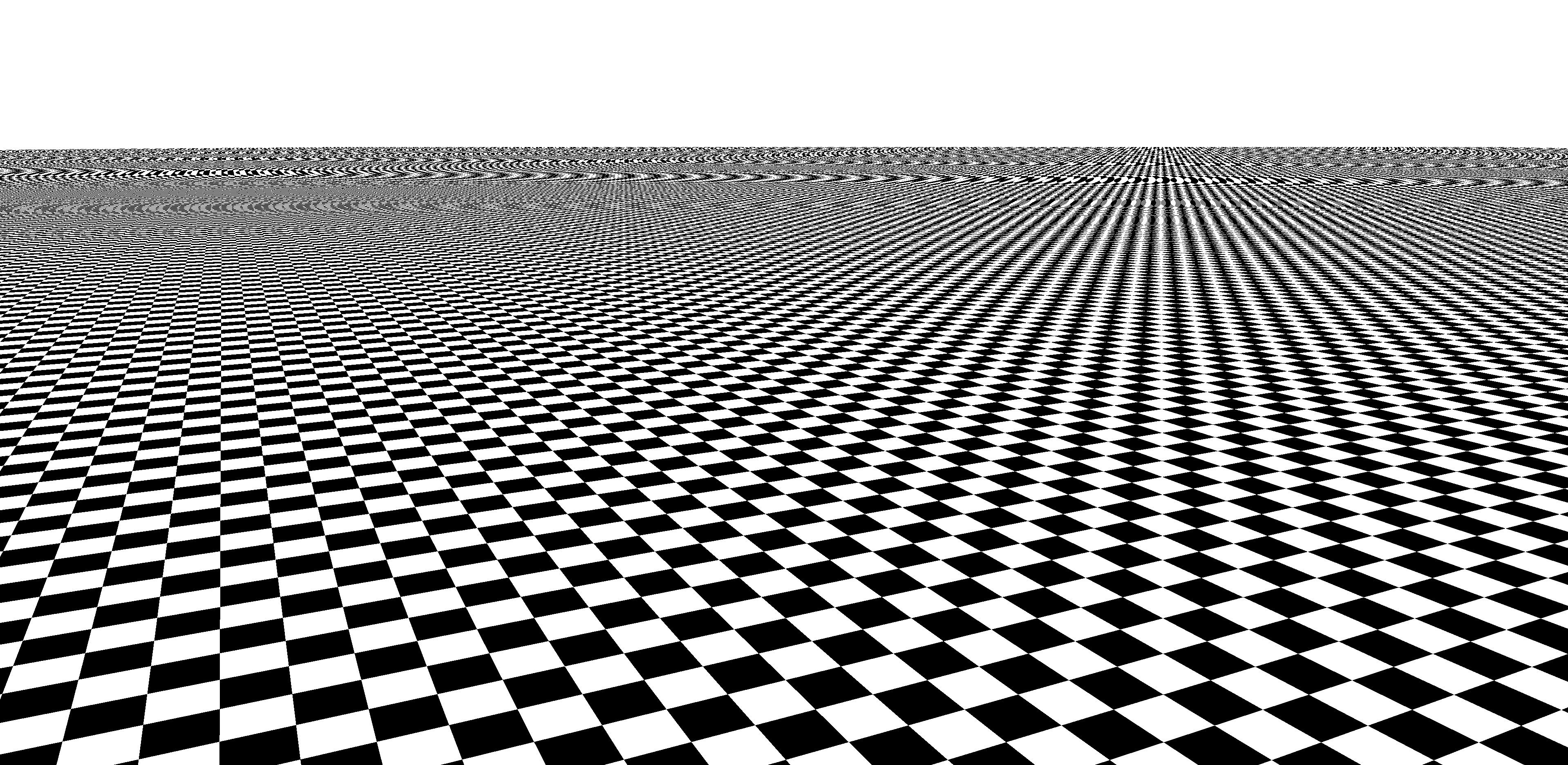
Dans cette image, une simple carte de texture en damier est appliquée sur une surface plane s'étendant au loin. Le résultat est un gâchis chaotique, avec un pseudonyme qui fait à nouveau surface. La solution implique des versions plus petites des cartes de texture (connues sous le nom de mipmaps), l’utilisation répétée de données extraites de ces textures (appelées filtration), et même plus mathématiques, pour tout réunir. L'effet de ceci est assez prononcé:

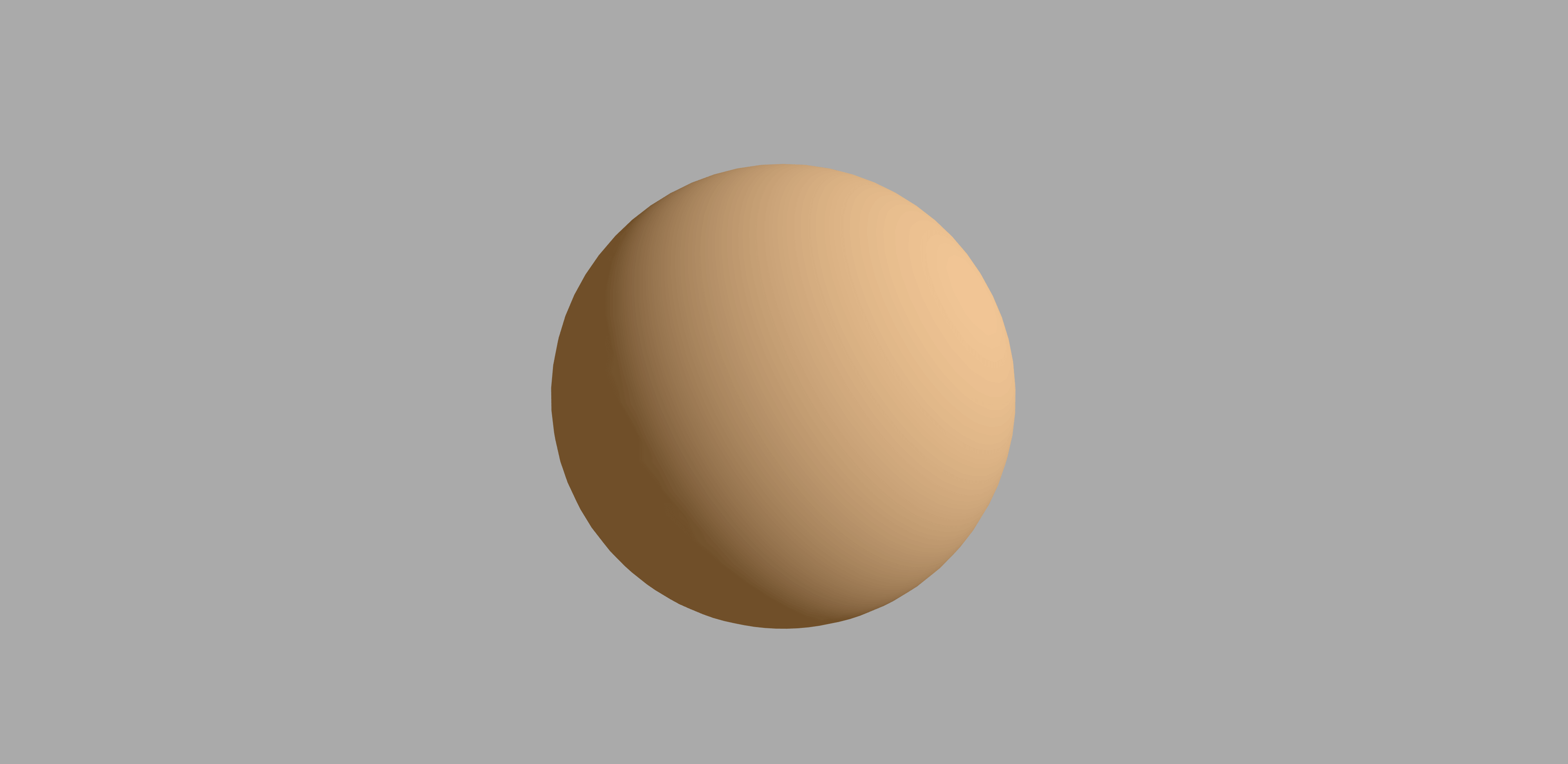
C’était un travail très difficile à faire pour n’importe quel jeu, mais ce n’est plus le cas, car l’utilisation libérale d’autres effets visuels, tels que les reflets et les ombres, signifie que le traitement des textures ne représente plus qu’une petite partie du pixel. étape de traitement. Les jeux à des résolutions plus élevées génèrent également une charge de travail plus importante lors des étapes de pixellisation et de rendu du processus de rendu, mais ont relativement peu d'impact au stade des sommets. Bien que la coloration initiale due à la lumière soit effectuée au stade sommet, des effets d'éclairage plus sophistiqués peuvent également être utilisés ici.

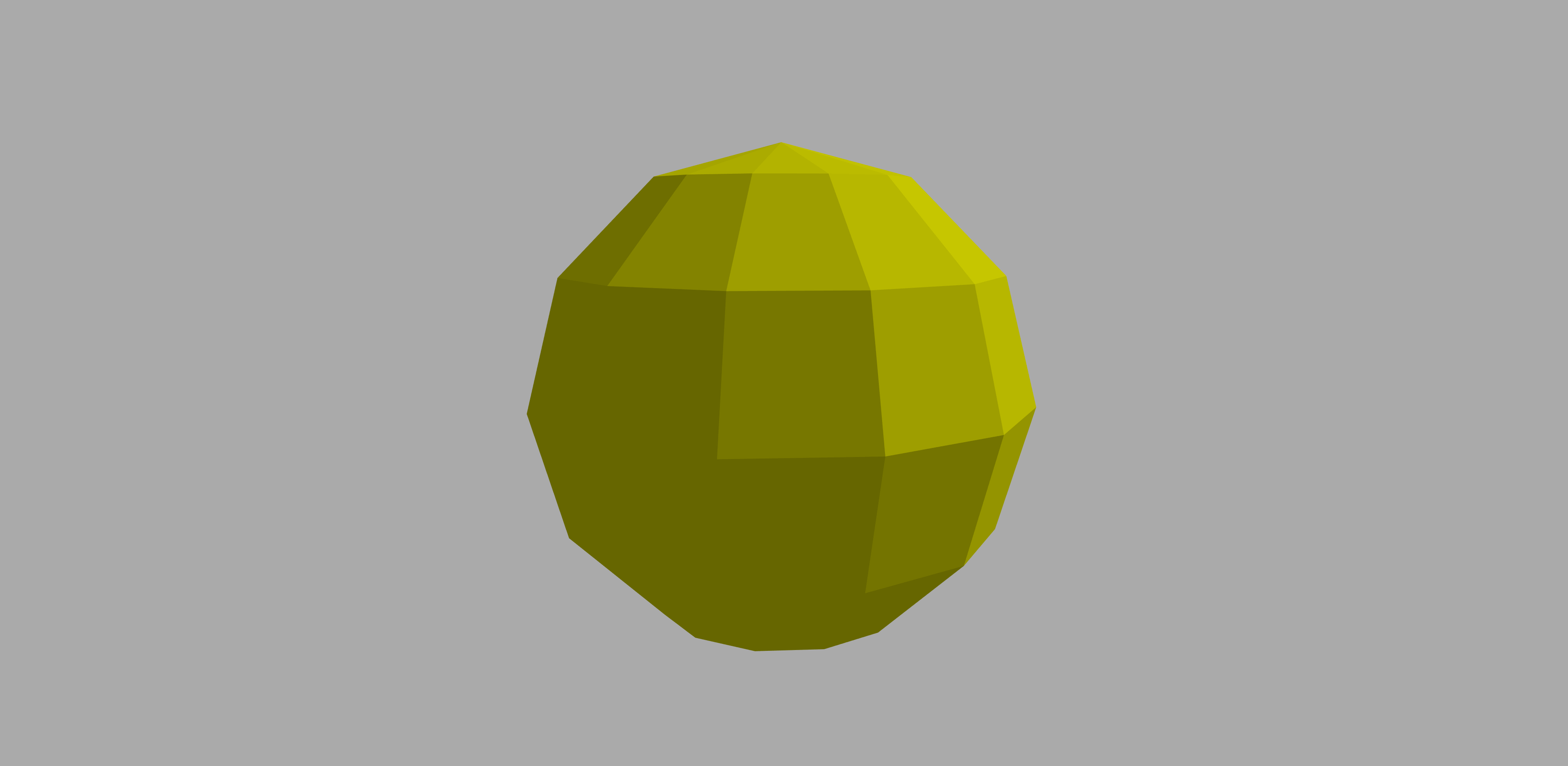
Dans l'image ci-dessus, nous ne pouvons plus voir facilement les changements de couleur entre les triangles, ce qui nous donne l'impression qu'il s'agit d'un objet lisse et sans soudure. Dans cet exemple particulier, la sphère est en réalité composée du même nombre de triangles que nous avons vu dans la sphère verte plus haut dans cet article, mais la routine de coloration des pixels donne l'impression qu'elle contient beaucoup plus de triangles.

Dans beaucoup de jeux, la phase de pixel doit être exécutée plusieurs fois. Par exemple, un miroir ou une surface de lac reflétant le monde, tel qu'il apparaît de la caméra, a besoin que le monde soit d'abord rendu. Chaque passage est appelé un passer et une trame peut facilement impliquer 4 passes ou plus pour produire l'image finale.
Parfois, la phase de vertex doit être refaite, aussi, pour redessiner le monde sous un angle différent et utiliser cette vue dans le cadre de la scène vue par le joueur. Cela nécessite l'utilisation de rendre les cibles – les tampons qui agissent comme magasin final pour le cadre mais peuvent être utilisés comme textures dans une autre passe.
Pour mieux comprendre la complexité potentielle de l’étage en pixels, lisez l’analyse de Doom 2016 par Adrian Courrèges et émerveillez-vous devant le nombre incroyable de étapes nécessaires pour créer une seule image dans ce jeu.

Tout ce travail sur l'image doit être sauvegardé dans une mémoire tampon, qu'il s'agisse d'un résultat fini ou d'un magasin temporaire, et en général, un jeu aura au moins deux mémoires tampons actives pour la vue finale: l'une sera "work en cours "et l'autre attend que le moniteur y ait accès ou soit en train de s'afficher. Il doit toujours y avoir un tampon d'images dans lequel effectuer le rendu. Ainsi, une fois qu'ils sont tous remplis, une action doit avoir lieu pour faire avancer les choses et démarrer un nouveau tampon. La dernière partie de la signature d’un cadre est une commande simple (par exemple, présent) et avec cela, les tampons d'images finaux sont permutés, le moniteur obtient le dernier rendu d'image et le suivant peut être démarré.

Dans cette image, tirée de Assassin's Creed Odyssey d’Ubisoft, nous examinons le contenu d’un tampon d’image fini. Imaginez que cela ressemble à une feuille de calcul, avec des lignes et des colonnes de cellules, ne contenant rien de plus qu'un nombre. Ces valeurs sont envoyées au moniteur ou au téléviseur sous la forme d'un signal électrique et la couleur des pixels de l'écran est modifiée pour atteindre les valeurs requises. Parce que nous ne pouvons pas faire CSI: avec nos yeux, nous voyons une image plate et continue, mais notre cerveau l’interprète comme ayant profondeur – c'est-à-dire 3D. Une image de la bonté du jeu, mais avec tant de choses en coulisses (excusez-moi du jeu de mots), cela vaut la peine de regarder comment les programmeurs gèrent tout.
Gestion du processus: API et instructions
Comprendre comment faire jouer un jeu et gérer tout ce travail (les maths, les sommets, les textures, les lumières, les tampons, etc.) est une tâche gigantesque. Heureusement, il existe une aide sous la forme de ce qu'on appelle un Interface de programmation d'applications ou API pour faire court.
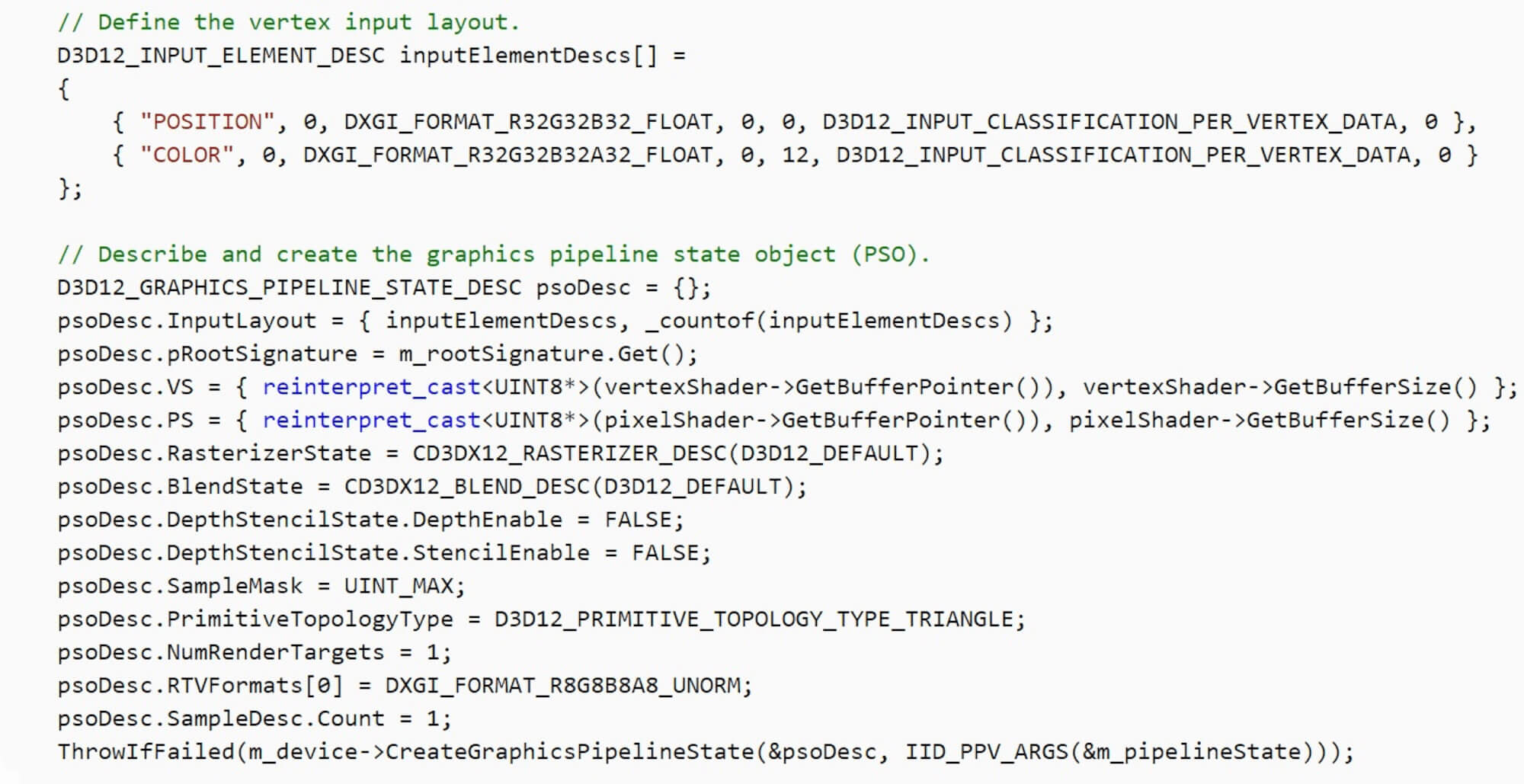
Les API de rendu réduisent la complexité globale en proposant des structures, des règles et des bibliothèques de code permettant aux programmeurs d’utiliser des instructions simplifiées, indépendantes de tout matériel informatique impliqué. Choisissez n'importe quel jeu 3D, publié au cours des 3 dernières années pour le PC, et il aura été créé à l'aide de l'une des trois célèbres API: Direct3D, OpenGL ou Vulkan. Il y en a d’autres, en particulier sur la scène mobile, mais nous allons nous en tenir à ceux-ci pour cet article.

Bien qu'il existe des différences dans la formulation des instructions et des opérations (par exemple, un bloc de code destiné à traiter les pixels dans DirectX est appelé un pixel shader; à Vulkan, on l’appelle un fragment shader), le résultat final de l’image rendue n’est pas, ou plutôt, ne devrait pas être différent.
Là où il y aura une différence, il faut savoir quel matériel est utilisé pour effectuer le rendu. Cela est dû au fait que les instructions émises à l’aide de l’API doivent être traduites pour que le matériel soit exécuté – ceci est géré par les pilotes du périphérique et les fabricants de matériel doivent consacrer beaucoup de ressources et de temps à l’assurance que les pilotes effectuent la conversion aussi rapidement et correctement que nécessaire. possible.

Utilisons une version bêta antérieure du jeu 2014 de Croteam, The Talos Principle, pour le démontrer, car il prend en charge les 3 API que nous avons mentionnées. Pour amplifier les différences que la combinaison de pilotes et d'interfaces peut parfois produire, nous avons exécuté le test de performances intégré standard sur les paramètres visuels maximum à une résolution de 1080p. Le PC utilisé fonctionnait à l’horloge par défaut et arborait un processeur Intel Core i7-9700K, un Nvidia Titan X (Pascal) et 32 Go de RAM DDR4.
- DirectX 9 = moyenne de 188,4 images par seconde
- DirectX 11 = moyenne de 202,3 fps
- OpenGL = moyenne de 87,9 fps
- Vulkan = 189,4 images par seconde en moyenne
Une analyse complète des implications de ces chiffres n’entre pas dans le but de cet article, et ils ne signifient certainement pas qu’une API est «meilleure» qu’une autre (c’était une version bêta, n’oubliez pas), alors nous ' Tout laisse à penser que la programmation pour différentes API présente divers défis et que, pour le moment, il y aura toujours des variations dans les performances. D'une manière générale, les développeurs de jeux choisiront l'API avec laquelle ils sont le plus expérimentés et optimiseront leur code sur cette base. Parfois le mot moteur est utilisé pour décrire le code de rendu, mais techniquement, un moteur est le package complet qui gère tous les aspects d'un jeu, pas seulement ses graphiques.
Créer un programme complet, à partir de rien, pour rendre un jeu en 3D n’est pas chose simple, c’est pourquoi autant de jeux cèdent aujourd’hui une licence à des systèmes complets d’autres développeurs (par exemple, Unreal Engine); vous pouvez avoir une idée de l'échelle en consultant le moteur open source pour Quake d'id Software et en parcourant le fichier gl_draw.c – cet élément unique contient les instructions relatives aux différentes opérations de rendu effectuées dans le jeu, et ne représente qu'une petite partie du moteur entier. Quake a plus de 20 ans et le jeu entier (y compris tous les éléments, sons, musique, etc.) est de 55 Mo; Pour le contraste, Far Cry 5 d'Ubisoft conserve juste les shaders utilisés par le jeu dans un fichier de 62 MB.
Le temps est primordial: utiliser le bon matériel
Tout ce que nous avons décrit jusqu’à présent peut être calculé et traité par la CPU de n’importe quel système informatique; Les processeurs modernes x86-64 supportent facilement tous les calculs requis et contiennent des parties dédiées à ces tâches. Cependant, effectuer ce travail pour rendre une image implique beaucoup de calculs répétitifs et nécessite une quantité importante de traitement en parallèle. Les processeurs ne sont finalement pas conçus pour cela, car ils sont beaucoup trop généraux en raison de la conception requise. Bien entendu, les puces spécialisées pour ce type de travail sont appelées GPU (unités de traitement graphique). Elles sont conçues pour effectuer les calculs nécessaires aux DirectX, OpenGL et Vulkan très rapidement et énormément en parallèle.
Une façon de le démontrer consiste à utiliser un repère qui nous permet de restituer une image à l'aide d'un processeur, puis d'un matériel spécialisé. Nous utiliserons V-ray NEXT de Chaos Group; cet outil effectue en réalité le lancer de rayon plutôt que le rendu que nous avons examiné dans cet article, mais une grande partie du traitement des chiffres nécessite des aspects matériels similaires.

Pour avoir une idée de la différence entre ce qu'un processeur peut faire et ce que le bon matériel conçu sur mesure peut réaliser, nous avons exécuté le test de performances du GPU V-ray en 3 modes: CPU uniquement, GPU uniquement, puis CPU + GPU ensemble. Les résultats sont nettement différents:
- CPU seulement test = 53 mpaths
- GPU seulement test = 251 mpaths
- Test CPU + GPU = 299 mpaths
Nous pouvons ignorer les unités de mesure de ce point de référence, car une différence de 5x dans la production n'est pas une mince affaire. Mais ce n’est pas vraiment un test de jeu, alors essayons quelque chose d’autre et passons à l’ancienne avec le 3DMark03 de Futuremark. En exécutant le simple test Wings of Fury, nous pouvons l’obliger à exécuter tous les vertex shaders (c’est-à-dire toutes les routines effectuées pour déplacer et colorier les triangles) à l’aide de la CPU.

Le résultat ne devrait pas vraiment surprendre, mais il est néanmoins beaucoup plus prononcé que dans le test aux rayons V:
- Vertex shaders de la CPU = 77 images par seconde en moyenne
- Vertex shaders GPU = 1580 images par seconde en moyenne
La CPU prenant en charge tous les calculs de vertex, le rendu et l'affichage de chaque image prenaient en moyenne 13 millisecondes; pousser ce calcul sur le GPU laisse cette fois tomber à 0,6 milliseconde. En d'autres termes, c'était plus de 20 fois plus rapide.
La différence est encore plus remarquable si nous essayons le test le plus complexe, Mère Nature, dans la référence. Avec les vertex shaders traités par la CPU, le résultat moyen était de 3.1 fps! Introduisez le GPU et la cadence moyenne monte à 1388 i / s, soit près de 450 fois plus vite. Maintenant, n’oubliez pas que 3DMark03 a 16 ans et que le test n’a traité que les sommets de la CPU – le rastérisation et que la phase de pixel s’était toujours déroulée via le GPU. Comment serait-il si c'était moderne et tout le logiciel a été fait?

Essayons à nouveau l’outil de référence d’Unigine’s Valley – c’est relativement nouveau, les graphismes qu’il traite ressemblent beaucoup à ceux de jeux tels que Far Cry 5 d’Ubisoft; Il fournit également un moteur de rendu complet basé sur le logiciel, en plus de la route GPU DirectX 11 standard. Les résultats ne nécessitent pas beaucoup d’analyse, mais l’exécution de la version de qualité la plus basse du test DirectX 11 sur le GPU a donné un résultat moyen de 196 images par seconde. La version du logiciel? Quelques crashs de côté, le puissant PC de test a obtenu en moyenne 0,1 image par seconde – presque deux mille fois plus lent.
La raison de cette différence réside dans le format mathématique et de données utilisé par le rendu 3D. Dans un CPU, c'est le unités à virgule flottante (FPU) au sein de chaque noyau effectuant les calculs; Le PC de test i7-9700K comporte 8 cœurs, chacun avec deux FPU. Bien que les unités du Titan X soient de conception différente, elles peuvent toutes les deux effectuer les mêmes calculs fondamentaux, sur le même format de données. Ce GPU particulier dispose de plus de 3 500 unités pour effectuer un calcul comparable. Même s’ils ne sont pas cadencés de la même manière que le processeur (1,5 GHz contre 4,7 GHz), le GPU surpasse le processeur central grâce au nombre total d’appareils.
Bien que Titan X ne soit pas une carte graphique traditionnelle, même un modèle à budget supérieur à tout processeur, c’est pourquoi tous les jeux et API 3D sont conçus pour un matériel spécialisé et dédié. N'hésitez pas à télécharger V-ray, 3DMark ou tout autre test Unigine et à tester votre propre système – publiez les résultats dans le forum, afin que nous puissions voir à quel point les GPU sont bien conçus pour le rendu des graphiques dans les jeux.
Quelques derniers mots sur notre 101
Il s’agissait d’un bref aperçu de la création d’une image dans un jeu en 3D, des points dans l’espace aux pixels colorés sur un moniteur.
Au niveau le plus fondamental, le processus n’est rien d’autre que de travailler avec des chiffres, car c’est tout ce que l’ordinateur fait. Cependant, beaucoup d'articles ont été laissés dans cet article, afin de rester concentré sur les bases (nous y reviendrons probablement plus tard avec une analyse plus approfondie de la manière dont les graphiques informatiques sont créés). Nous n'avons inclus aucun des calculs mathématiques utilisés, tels que l'algèbre linéaire euclidienne, la trigonométrie et le calcul différentiel effectués par des vertex et des pixel shaders; nous avons passé en revue la façon dont les textures sont traitées par échantillonnage statistique, et avons laissé de côté des effets visuels sympas tels que l’occlusion ambiante dans l’écran d’écran, le rognage des traces de rayons, l’imagerie à plage dynamique élevée ou l’anticrénelage temporel.
Mais lors de la prochaine tournée de Call of Mario: Deathduty Battleyard, nous espérons que vous verrez non seulement les graphismes avec un nouveau sens de l'émerveillement, mais que vous aurez hâte d'en savoir plus.