La plupart de vos photos numériques sont stockées au format JPEG (alias JPG), mais lorsque vous téléchargez une image à partir du Web ces jours-ci, il se peut qu’elle utilise le format WebP plus moderne. Il est probable que vous soyez également familiarisé avec les animations GIF qui existent depuis des décennies, mais qui sont revenues en popularité avec des autocollants et des mèmes. Et même lorsque vous souhaitez simplement enregistrer une capture d’écran dans Paint, vous disposez de nombreuses options de type de fichier.
Mais pourquoi avons-nous besoin d’autant de types de fichiers ? En quoi sont-ils différents et en quoi les nouveaux formats sont-ils meilleurs ? Lequel devez-vous utiliser lors de l’enregistrement d’une image ? Voici une introduction aux formats de fichiers d’images les plus pertinents et les plus courants, afin que vous puissiez mieux les connaître et connaître leurs avantages.
GIF : animations adaptées au Web
Le Graphics Interchange Format a été introduit en 1987 par Compuserve avec un objectif ambitieux : rendre les images colorées populaires en ligne. Le format était également capable de stocker plusieurs images sur un seul fichier, créant essentiellement une animation avant d’intégrer la vidéo sur une page Web.
Pourquoi est-il si peu encombrant ? En partie parce que chaque image d’un fichier GIF n’utilise qu’une palette de 256 couleurs maximum sur les 16,7 millions de l’espace colorimétrique RVB (bien que le même fichier puisse contenir des images utilisant différentes palettes de 256 couleurs). Depuis 1989, le format prend en charge la transparence, ce qui permet de créer des logos non rectangulaires à utiliser sur différentes couleurs de fond.
Anecdote : Comment prononcez-vous « GIF » ?
Ironiquement, alors que la vidéo est devenue plus facile à exécuter sur Internet, les GIF sont devenus un remplacement pour les mots. Facebook ne prend officiellement en charge les GIF que depuis 2015, et ils ne font partie des stories Instagram, sous forme d’autocollants, que depuis 2018.
Les GIF animés sont appréciés des utilisateurs pour au moins deux raisons : premièrement, ils se démarquent du texte et des images fixes dans les sections de commentaires. Deuxièmement, il faut beaucoup moins de travail et d’habileté pour transmettre une émotion via l’animation qu’avec des mots ou une seule image. Il suffit de regarder la section « tendances » de Giphy pour voir que l’expression de sentiments est la principale utilisation des GIF en ligne.
L’animation que vous voyez ci-dessous est pas un GIF. Giphy vous permet de visualiser et de télécharger un fichier GIF portable si vous le souhaitez, mais afin de le montrer de manière pratique, il embarque un fichier vidéo MP4 qui ne pèse que 1,5 Mo contre un GIF de 11 Mo de qualité équivalente.
Le véritable témoignage de l’importance des GIF est que le nom commence à survivre au format lui-même. Par exemple, les fichiers du « format » GIFV utilisé par Imgur sont simplement de courtes vidéos en boucle qui sont suffisamment petites pour être utilisées comme GIF (et se chargent en fait plus rapidement car elles peuvent être visionnées avant que le fichier entier ne soit téléchargé) tout en pouvant d’utiliser plus de couleurs grâce aux techniques de compression vidéo.
Si vous enregistriez une photo au format GIF, cela semblerait irréaliste, avec des changements de couleur nets au lieu des dégradés trouvés dans la nature. Si vous souhaitez prendre une série de captures d’écran et les envoyer sur Internet, GIF peut être une bonne idée bien que PNG (en savoir plus à ce sujet ci-dessous) soit considérablement meilleur avec moins de compression.
Un essai simple
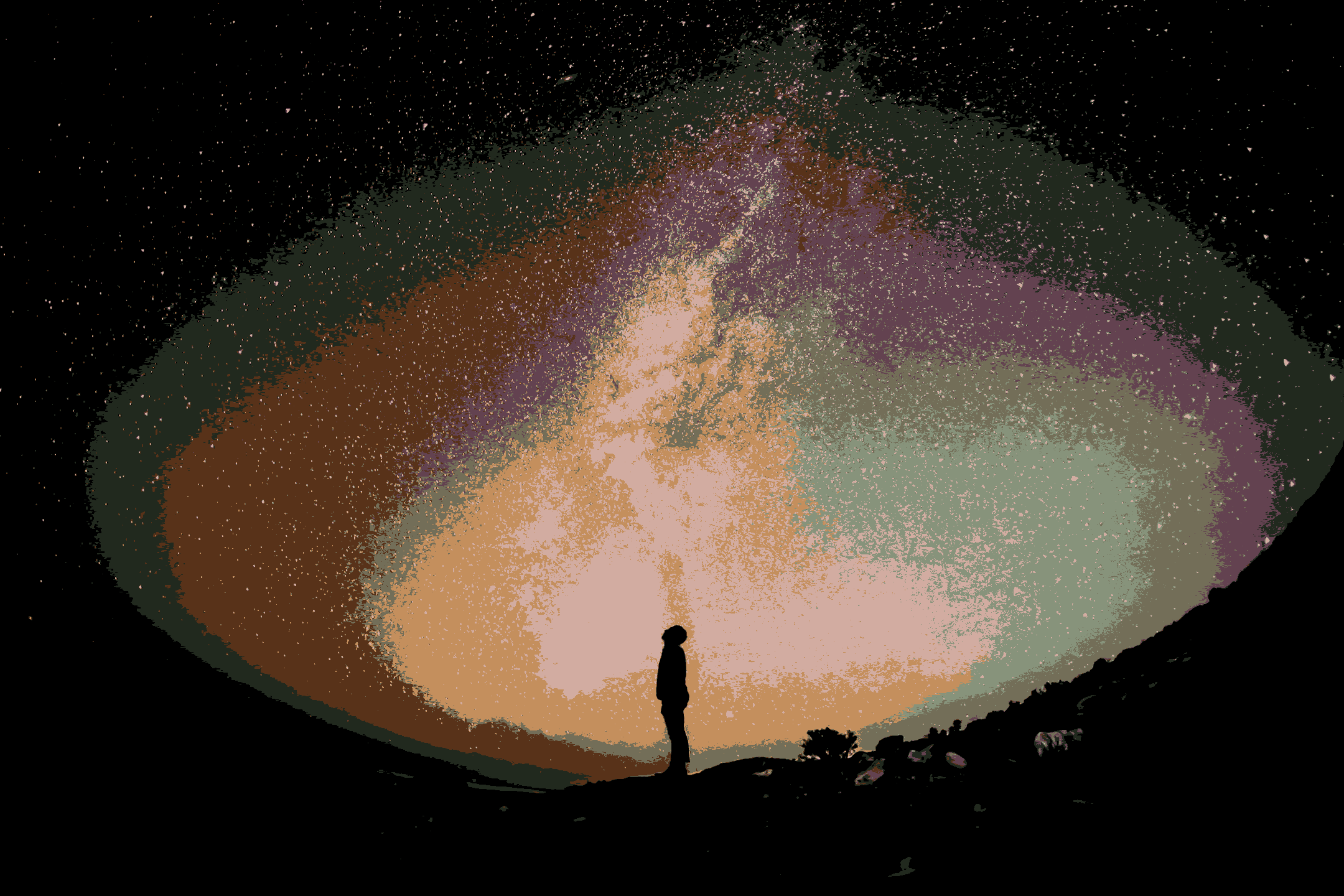
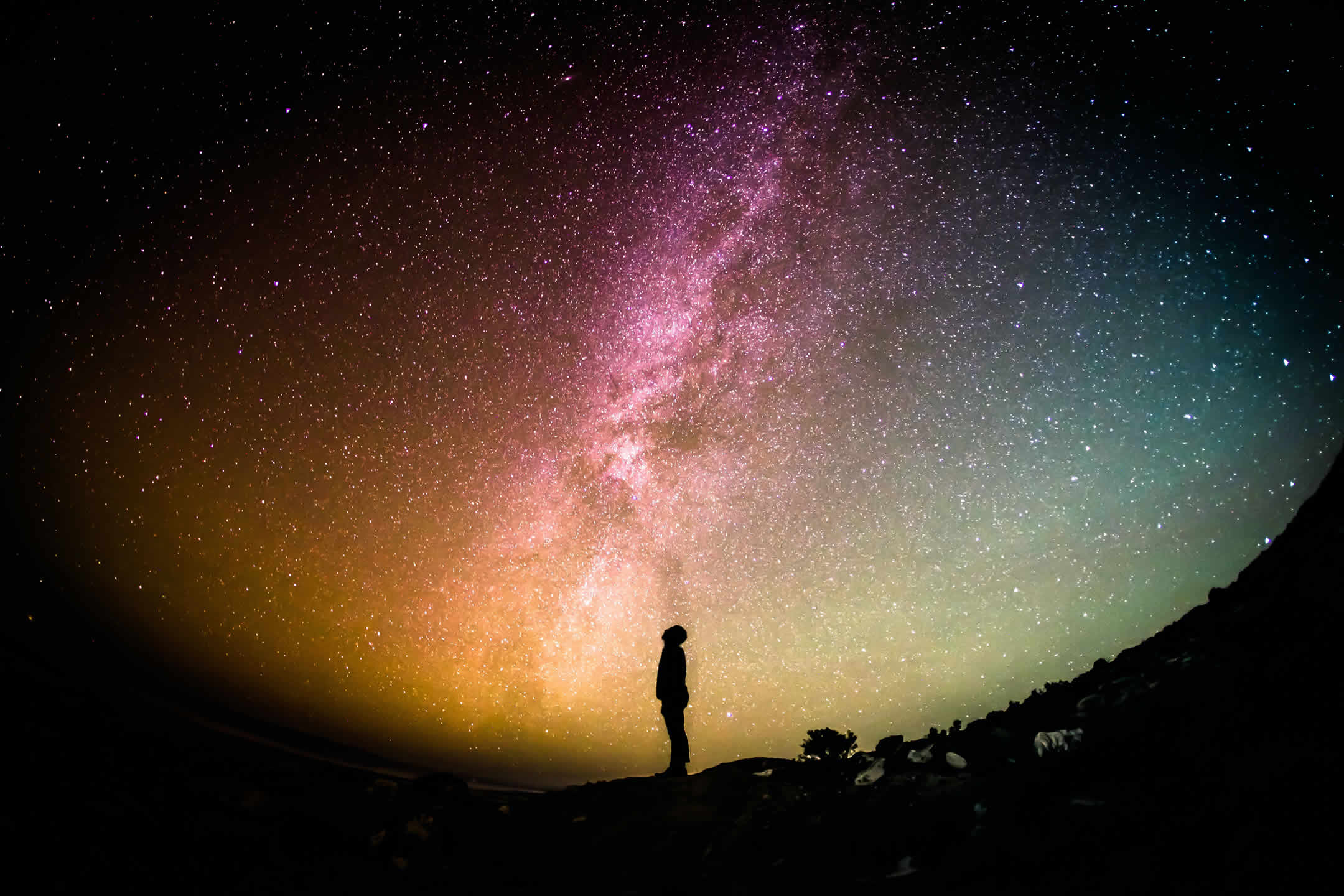
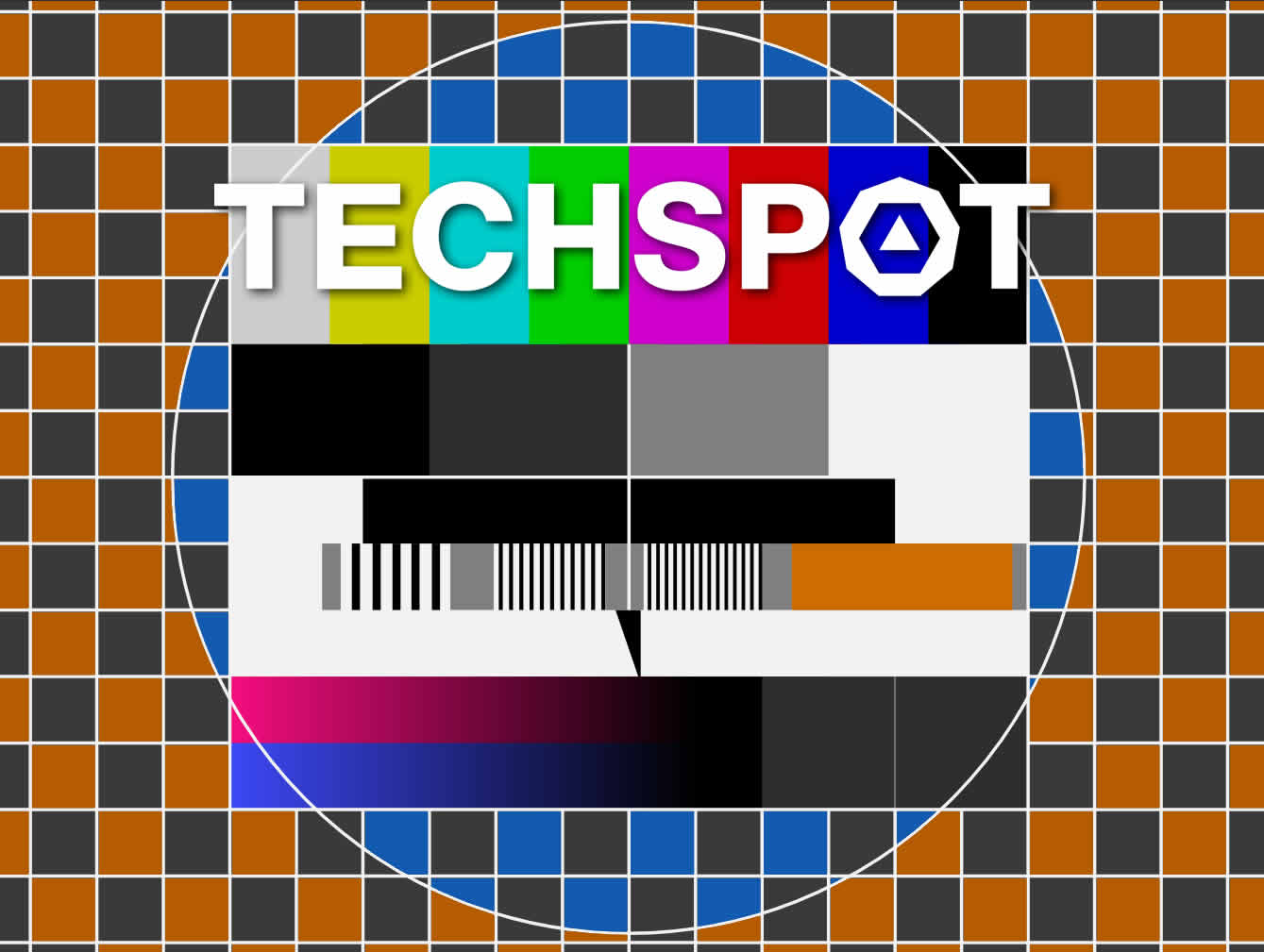
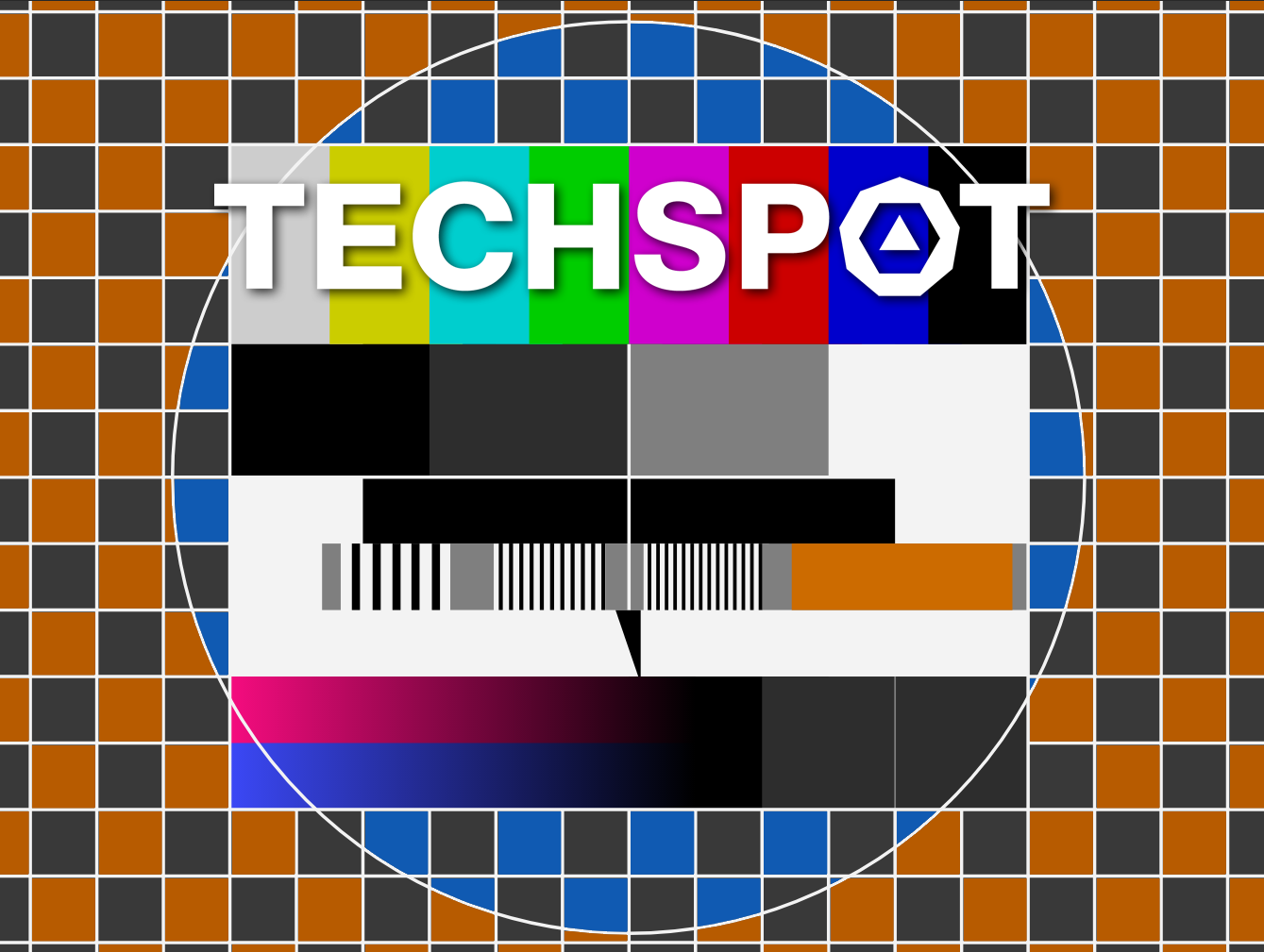
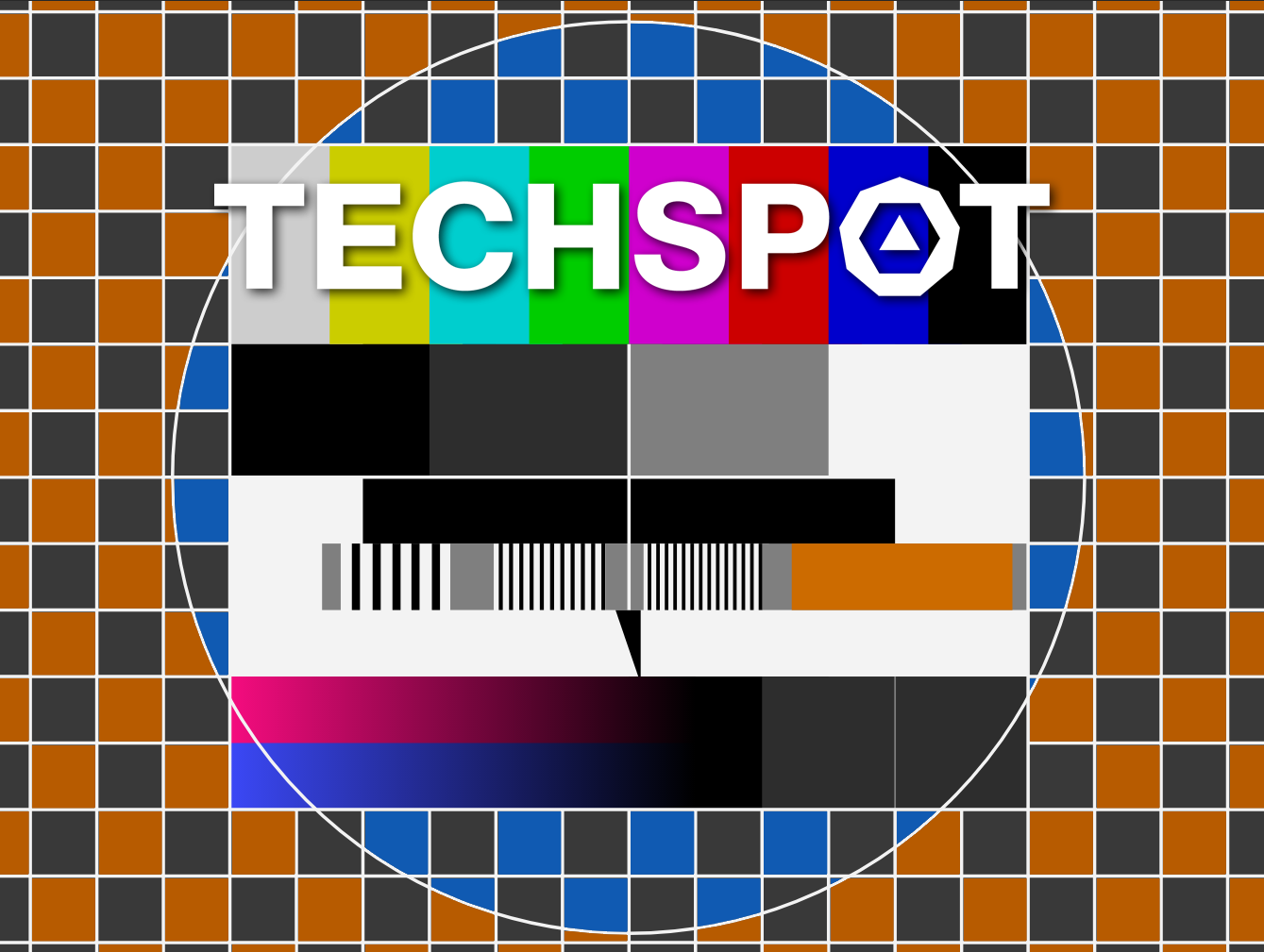
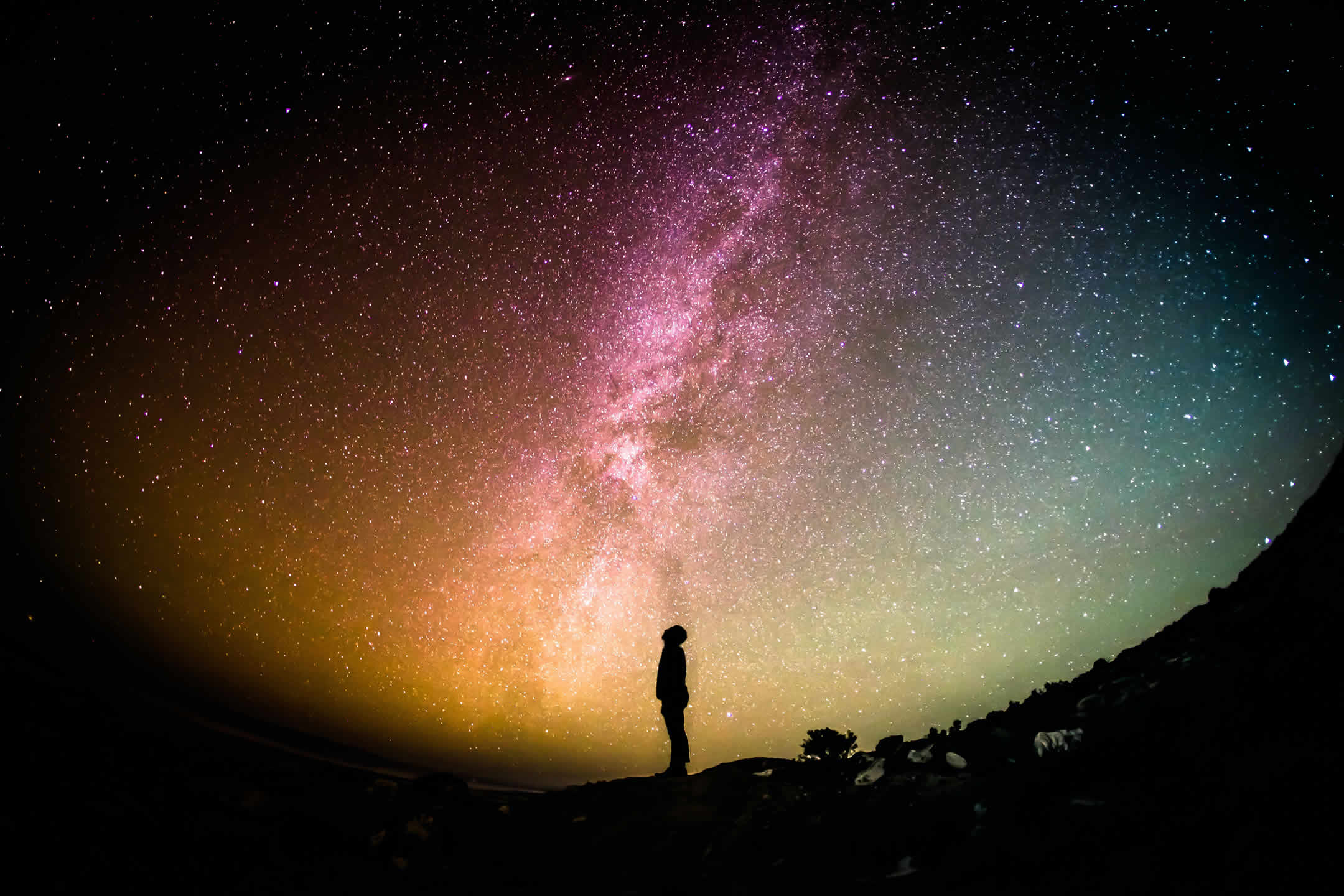
Nous utiliserons un test de motif et un test de photo pour montrer comment chaque format compresse les images et leur qualité d’image résultante en ciblant à peu près la même taille de fichier (100 Ko pour le motif, 200 Ko pour la photo). Cliquez ici pour voir le modèle de qualité complète et la photo non compressée, si vous souhaitez d’abord les comparer.
(cliquez pour la version complète)

(cliquez pour la version complète)

JPEG : idéal pour les photos, sauf si vous modifiez
En 1992, le Joint Photographic Experts Group (prononcé J-peg) a créé une norme (appelée JPG sur les anciennes versions de Windows pour des considérations de longueur) pour stocker des photos numériques de manière peu encombrante et sans perte significative de couleur.
Ceci est réalisé en n’enregistrant pas chaque pixel, mais en enregistrant chaque bloc de 8 x 8 pixels en tant que combinaison de jusqu’à 64 motifs. Le résultat final est que l’image semble floue de près. Selon le niveau de qualité de compression, le plus complexe des 64 modèles peut être ignoré, ce qui réduit considérablement la taille du fichier mais entraîne des artefacts, éventuellement sous la forme de grands carrés monochromes.
Autre moyen d’économiser de l’espace, les composantes de couleur de l’image sont généralement enregistrées à un quart de la résolution de la composante de luminosité, simplement parce que l’œil humain est moins sensible aux changements de teinte qu’aux changements de niveau de luminosité.
(cliquez pour la version complète)

En photographie de nature, avec des réglages de qualité raisonnables, vous remarquerez à peine une différence. Après tout, la nature n’est pas faite de lignes parfaitement droites. Si vous souhaitez prendre une capture d’écran contenant du texte, le format PNG est généralement le meilleur choix.
JPEG a joué un rôle énorme dans la popularisation de la photographie numérique, car la plupart des appareils photo numériques l’utilisaient pour stocker des photos. En 2017, Apple est passé au format de conteneur d’images à haute efficacité (HEIC), basé sur le format de codage vidéo à haute efficacité (HEVC) et stocké dans le format de conteneur de fichier d’image à haute efficacité (HEIF), comme format par défaut pour l’image. stocker dans ses produits. Cependant, aucun navigateur Web ne prend encore en charge HEIC de manière native.
(cliquez pour la version complète)

Un autre problème avec JPEG se produit une fois que vous modifiez et enregistrez l’image, car les pixels autour des parties que vous modifiez sont à nouveau compressés lorsque vous enregistrez le fichier. Si vous modifiez et enregistrez l’image plusieurs fois, certaines parties de l’image seront sérieusement dégradées en qualité.
PNG : toute la précision, tout le support
Officiellement prononcé « ping », le format Portable Network Graphics a été annoncé en 1995 par un groupe cherchant à remplacer GIF, mais est sans doute un remplacement plus direct du format bitmap (BMP), qui manque de compression.
PNG offre une compression sans perte, reposant uniquement sur la répétition de motifs dans l’image pour économiser de l’espace. Si vous souhaitez continuer à éditer votre image ou si vous souhaitez enregistrer une capture d’écran précise, PNG est le format qu’il vous faut. Il prend également en charge la transparence totale et partielle.
(cliquez pour la version complète)

Photo PNG : image couleur 24 bits >800 Ko taille du fichier
Bien qu’elle ne stocke qu’une seule image par fichier, l’extension APNG (PNG animé) est prise en charge par tous les navigateurs Web modernes et permet de créer des animations de style GIF avec plus de couleurs que les GIF.
Les fichiers image PNG sont généralement plusieurs fois plus volumineux que GIF ou JPEG, simplement parce qu’ils contiennent beaucoup plus d’informations. Cependant, lorsqu’ils contiennent les mêmes informations, ils sont de taille comparable aux fichiers GIF, et parfois beaucoup plus petits, selon le logiciel utilisé pour les compresser.
JPEG-LS est la version sans perte de JPEG et offre des tailles de fichiers comparables, mais n’est pas aussi largement pris en charge que PNG. JPEG 2000, qui était censé remplacer JPEG, prend également en charge la compression sans perte, mais n’est jamais devenu populaire sur Internet. Une autre alternative est le TIFF (Tagged Image File Format), qui prend en charge les espaces colorimétriques tels que le cyan-magenta-jaune-noir (CMJN) utilisé en impression, mais si vous en avez besoin, vous le savez probablement déjà.
WebP : un format pour tous ?
Le format WebP a été annoncé par Google en 2010, dans le but de remplacer tous les GIF, JPEG et PNG par des algorithmes de compression, d’animation et de transparence avec et sans perte. La question est : peut-il tout faire aussi bien que les autres formats ?
En ce qui concerne la compression sans perte, les avantages de WebP par rapport à PNG sont discutables, et pour les images animées en particulier, APNG semble être plus efficace. D’un autre côté, l’algorithme de compression avec perte de WebP est excellent, créant des fichiers plusieurs fois plus petits que l’original, vous devez rechercher les différences pour les voir.
(cliquez pour la version complète)

Adobe Photoshop prend en charge le format avec le plug-in gratuit de Google, et de nombreux autres programmes d’édition le prennent en charge de manière native. Les navigateurs ont également ajouté la prise en charge de WebP relativement rapidement à une exception majeure. Jusqu’à l’année dernière, la principale raison de ne pas utiliser WebP sur un site Web sans option alternative était le manque de prise en charge de Safari, donc les iPhones ne prenaient pas en charge le format d’image et c’est une grande partie des utilisateurs qui naviguent sur le Web.
(cliquez pour la version complète)

Avec l’arrivée d’iOS 14, le support WebP a été ajouté. Compte tenu du taux d’adoption rapide des nouvelles versions d’iOS et de la tendance de la plupart des gens à remplacer leurs téléphones plus souvent que leurs ordinateurs de bureau ou portables, seul le manque de support sur les anciennes versions de macOS est actuellement le plus gros problème restant.
La prochaine génération de WebP, appelée WebP 2, est actuellement en développement et devrait être plus compétitive avec un autre format d’image de nouvelle génération appelé AVIF.
AVIF : le futur de l’image sur le web ?
Basé sur le codec vidéo AV1, utilisé par YouTube et Netflix sur les systèmes Android, et stocké dans le conteneur HEIF, AVIF a été créé par l’Alliance for Open Media en 2019, environ un an après AV1. Il prend en charge plusieurs fonctionnalités que WebP ne prend pas en charge, notamment le HDR et des espaces colorimétriques plus larges.
Google Chrome prend déjà en charge le format et Mozilla travaille à l’ajout de la prise en charge de Firefox. Vimeo a déjà fait d’AVIF son format d’image par défaut sur les navigateurs compatibles, et Netflix a également annoncé son intention de le faire.
(cliquez pour la version complète)
Un autre avantage d’AVIF sur WebP est la possibilité de deviner avec précision les changements de couleur en fonction des changements de niveau de luminosité. Cela devrait donner aux logos et au texte, qui sont généralement plus clairs ou plus sombres que leur arrière-plan, une apparence nette même lorsque l’image est fortement compressée.
SVG : des formes, pas des pixels
Lancé en 2001 par le World Wide Web Consortium (W3C), le format Scalable Vector Graphics est différent de tous les autres que nous avons mentionnés jusqu’à présent en ce sens qu’il est composé de formes plutôt que de pixels, et que les images restent donc tout aussi nettes, peu importe à quel point vous zoom avant ou sur quel format de papier vous l’imprimez.
Parce qu’elles sont constituées de texte, les images SVG peuvent être créées et modifiées avec des éditeurs de texte ou intégrées dans des sites Web sous forme de code. Il existe des programmes dédiés qui sont utilisés pour les créer, tels qu’Adobe Illustrator et Inkscape. Les SVG prennent également en charge les animations, y compris interactives. Tous les navigateurs Web modernes prennent en charge le rendu SVG (le logo que vous voyez ci-dessus est un code SVG, pas une image).
Le problème avec les graphiques vectoriels est qu’ils sont généralement beaucoup plus lourds/plus grands que les graphiques raster, tels que les autres formats mentionnés dans cet article. Pour les photos, les graphiques vectoriels ne sont pas du tout pratiques, mais pour les images avec peu de formes, comme les logos, ils sont sans doute les meilleurs.
Autres formats de fichiers image pertinents
- TIFF ou TIF – Le format d’image TIFF existe depuis plus de deux décennies et reste utilisé notamment dans l’industrie de l’édition, par les photographes et dans les SIG (Systèmes d’Information Géographique) utilisant l’extension GeoTIFF pour intégrer des données dans le bitmap. Il est utilisé pour préserver la qualité de l’image lors de l’édition, utilise donc une compression légère ou inexistante et n’est pas largement utilisé sur le Web en raison de la grande taille des fichiers.
- HEIF ou HEIC – Ce format est généralement considéré comme un conteneur de fichiers image et vidéo, basé sur le format HEVC (High-Efficiency Video Coding). Il n’est pas utilisé sur le Web, mais est devenu courant depuis que les iPhones ont commencé à l’utiliser et à enregistrer des photos en utilisant ce format.
- CRU – Vu à l’aide de plusieurs extensions de fichier, les images RAW, comme indiqué par le nom, sont traitées de manière minimale et prennent autant de données que possible du capteur d’image d’un appareil photo numérique ou d’autres formes de scanners d’images. Les photos RAW sont utilisées par les photographes au quotidien.
- BMP – Un format de fichier image hérité qui a été popularisé par les versions antérieures de Windows. Les fichiers bitmap (comme les BMP étaient souvent appelés) n’utilisent aucune compression, ce qui rend les tailles de fichier peu pratiques lorsqu’une sortie similaire peut être obtenue en utilisant d’autres formats plus modernes comme PNG.